
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
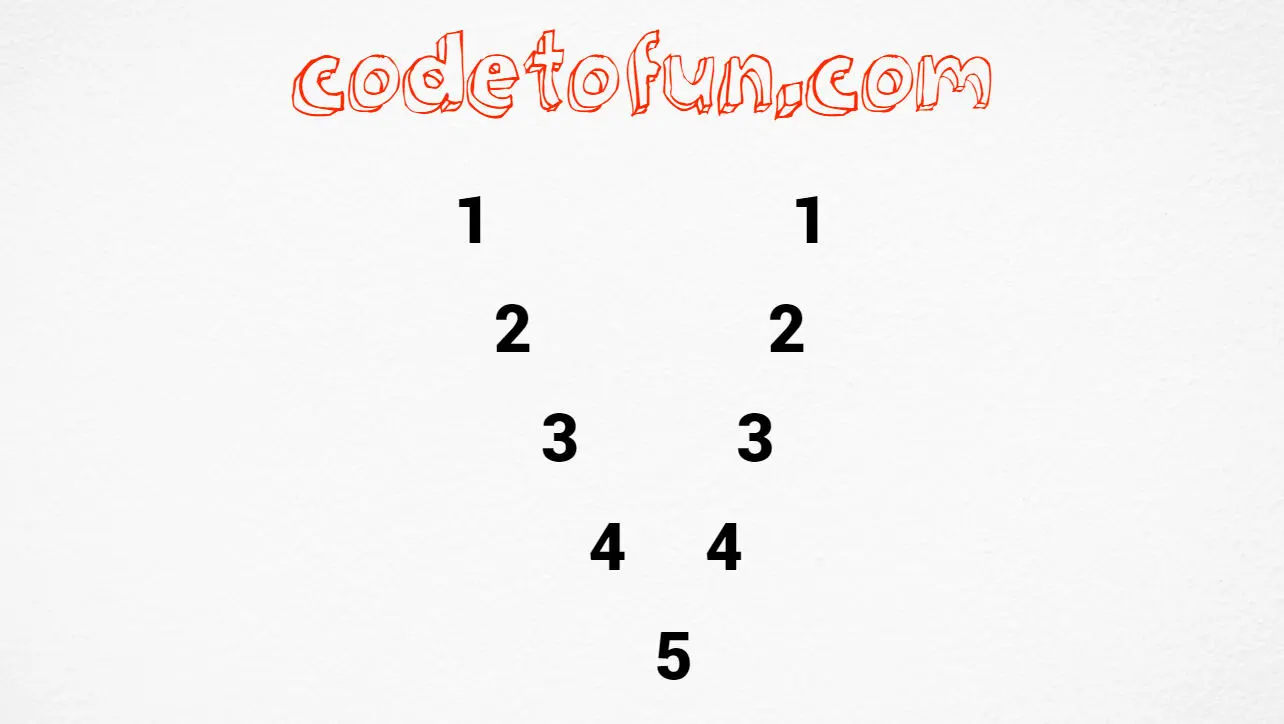
JavaScript Number Pattern 53

Photo Credit to CodeToFun
JavaScript Number Pattern 53
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
for(i=1; i<=5; i++)
{
for(j=1; j<=5; j++)
{
if(i == j)
document.write(j);
else
document.write(" ");
}
for(k=4; k>=1; k--)
{
if(i == k)
document.write(k);
else
document.write(" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
1 1
2 2
3 3
4 4
5
🧠 How the Program Works
Let's break down the logic behind the code:
- Initialization: Three variables i, j, and k are declared using the var keyword. These variables will be used to control the loops and determine the pattern of numbers and spaces.
- Outer Loop (i loop):
- The outer loop uses a for loop to iterate from i = 1 to i <= 5.
- For each iteration of the outer loop, the following steps are performed:
- Inner Loop (j loop):
- The inner loop also uses a for loop to iterate from j = 1 to j <= 5.
- Inside the inner loop, there's an if statement that checks if i is equal to j.
- If i is equal to j, it prints the value of j using document.write(j).
- If i is not equal to j, it prints two non-breaking spaces ( ) to create spacing between the numbers.
- Space Loop (k loop):
- After the inner loop, there's another for loop with variable k that iterates from k = 4 down to k >= 1.
- Inside this loop, there's an if statement that checks if i is equal to k.
- If i is equal to k, it prints the value of k using document.write(k).
- If i is not equal to k, it prints two non-breaking spaces ( ) again.
- Line Break:
- After the completion of both the inner and space loops, a line break <br> is printed using document.write("<br>") to move to the next line for the next iteration of the outer loop.
- Repeat:
- The outer loop continues to iterate until i reaches 5, generating a pattern of numbers and spaces as described above.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 53) please comment here. I will help you immediately.