
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
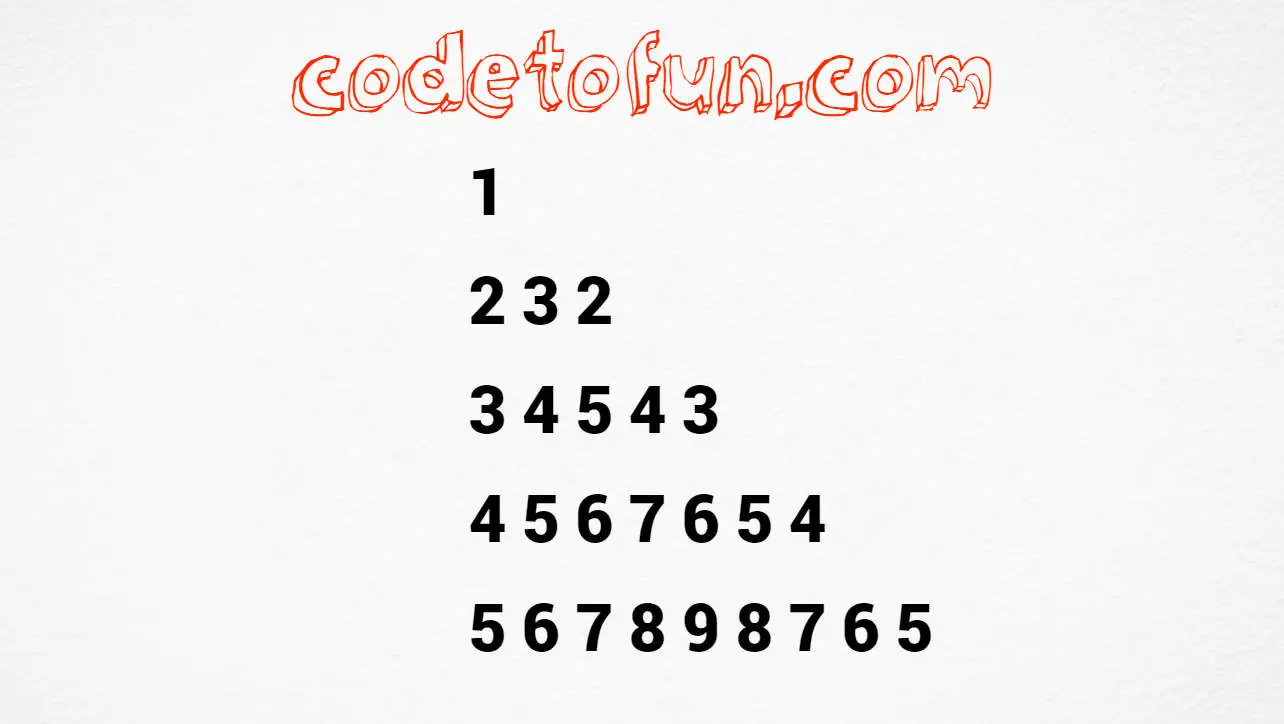
JavaScript Number Pattern 52

Photo Credit to CodeToFun
JavaScript Number Pattern 52
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k, m;
for(i=1; i<=5; i++)
{
m = i;
for(j=1; j<=i; j++)
document.write(m++)
m = m - 2;
for(k=1; k<i; k++)
document.write(m--);
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
1 232 34543 4567654 567898765
🧠 How the Program Works
Let's break down the logic behind the code:
- Variable Declaration: The program starts by declaring four variables: i, j, k, and m. These variables will be used in the following loops and calculations.
- Outer Loop (i Loop): The outer loop for(i=1; i<=5; i++) iterates from i = 1 to i = 5. This loop controls the number of rows in the pattern.
- Assigning Value to m: Inside the outer loop, the value of m is set to the current value of i.
- Inner Loop 1 (j Loop): The first inner loop for(j=1; j<=i; j++) iterates from j = 1 to j = i. This loop is responsible for printing the increasing sequence of numbers.
- Printing Increasing Numbers: Inside the j loop, document.write(m++) is used to print the value of m and then increment it by 1. This prints the sequence of increasing numbers.
- Decreasing m: After the j loop, the value of m is decremented by 2 (m = m - 2).
- Inner Loop 2 (k Loop): The second inner loop for(k=1; k<i; k++) iterates from k = 1 to k = i - 1. This loop is responsible for printing the decreasing sequence of numbers.
- Printing Decreasing Numbers: Inside the k loop, document.write(m--) is used to print the value of m and then decrement it by 1. This prints the sequence of decreasing numbers.
- Line Break: After the k loop, a line break is added to move to the next row.
- Repeat: Steps 3 to 9 are repeated for each value of i (from 1 to 5), resulting in the pattern being printed in the browser.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 52) please comment here. I will help you immediately.