
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
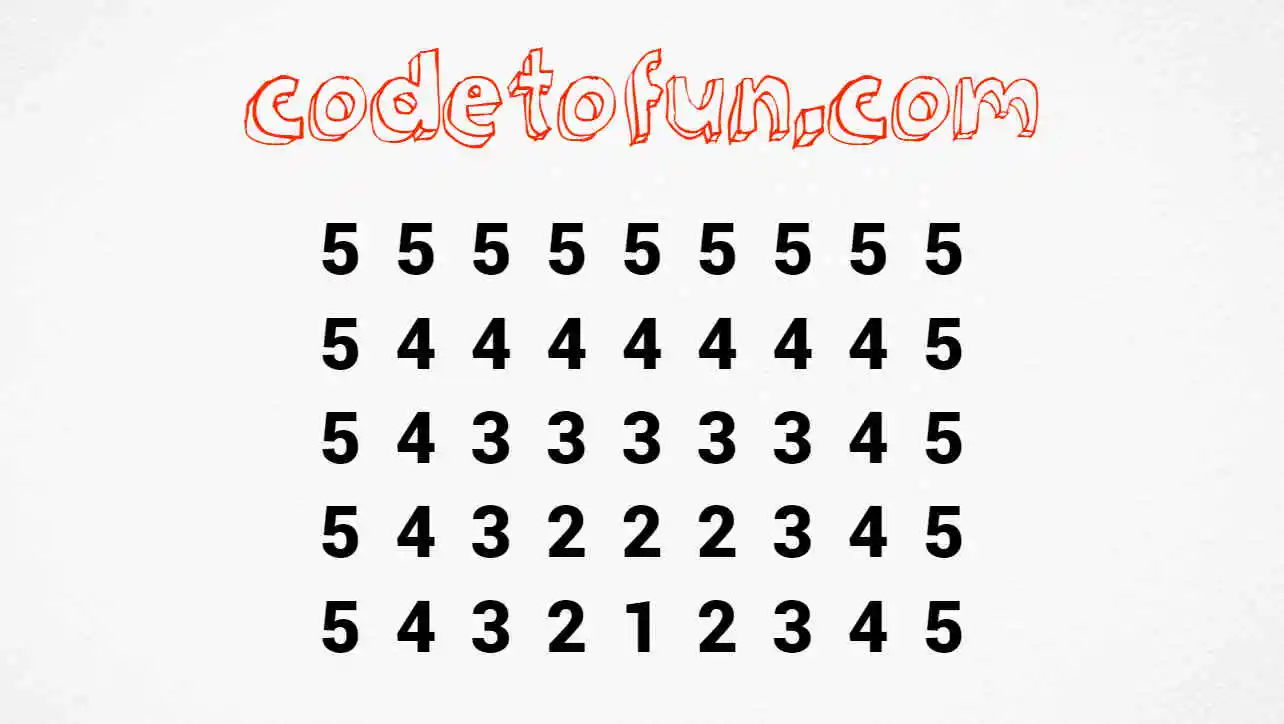
JavaScript Number Pattern 46

Photo Credit to CodeToFun
JavaScript Number Pattern 46
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k = 5;
for(i=k; i>=1; i--)
{
for(j=k; j>=1; j--)
{
if(j > i)
document.write(j +" ");
else
document.write(i +" ");
}
for(j=2; j<=k; j++)
{
if(j > i)
document.write(j +" ");
else
document.write(i +" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
5 5 5 5 5 5 5 5 5 5 4 4 4 4 4 4 4 5 5 4 3 3 3 3 3 4 5 5 4 3 2 2 2 3 4 5 5 4 3 2 1 2 3 4 5
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, j, k = 5;: Three variables i, j, and k are declared using the var keyword. The value of k is initialized to 5.
- for(i=k; i>=1; i--): A for loop is initiated with i starting at the value of k (5) and decreasing by 1 in each iteration until it reaches 1.
- Inside the outer loop:
- for(j=k; j>=1; j--): Another nested for loop is initiated with j starting at the value of k (5) and decreasing by 1 in each iteration until it reaches 1.
- if(j > i): This condition checks if j is greater than i.
- If true, it writes the value of j followed by a space using document.write().
- If false, it writes the value of i followed by a space using document.write().
- Still inside the outer loop:
- for(j=2; j<=k; j++): Another nested for loop is initiated with j starting at 2 and increasing by 1 in each iteration until it reaches the value of k (5).
- if(j > i): This condition checks if j is greater than i.
- If true, it writes the value of j followed by a space using document.write().
- If false, it writes the value of i followed by a space using document.write().
- document.write("<br>");: After completing both nested loops, a line break (<br>) is written using document.write() to move to the next line.
- The outer loop continues its iterations, and the above steps (3 to 5) are repeated until i reaches 1.
- Once the loops finish executing, the final output will be a pattern of numbers and spaces printed in rows, forming a pyramid-like shape. The pattern is generated based on the conditions specified within the nested loops.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 46) please comment here. I will help you immediately.