
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
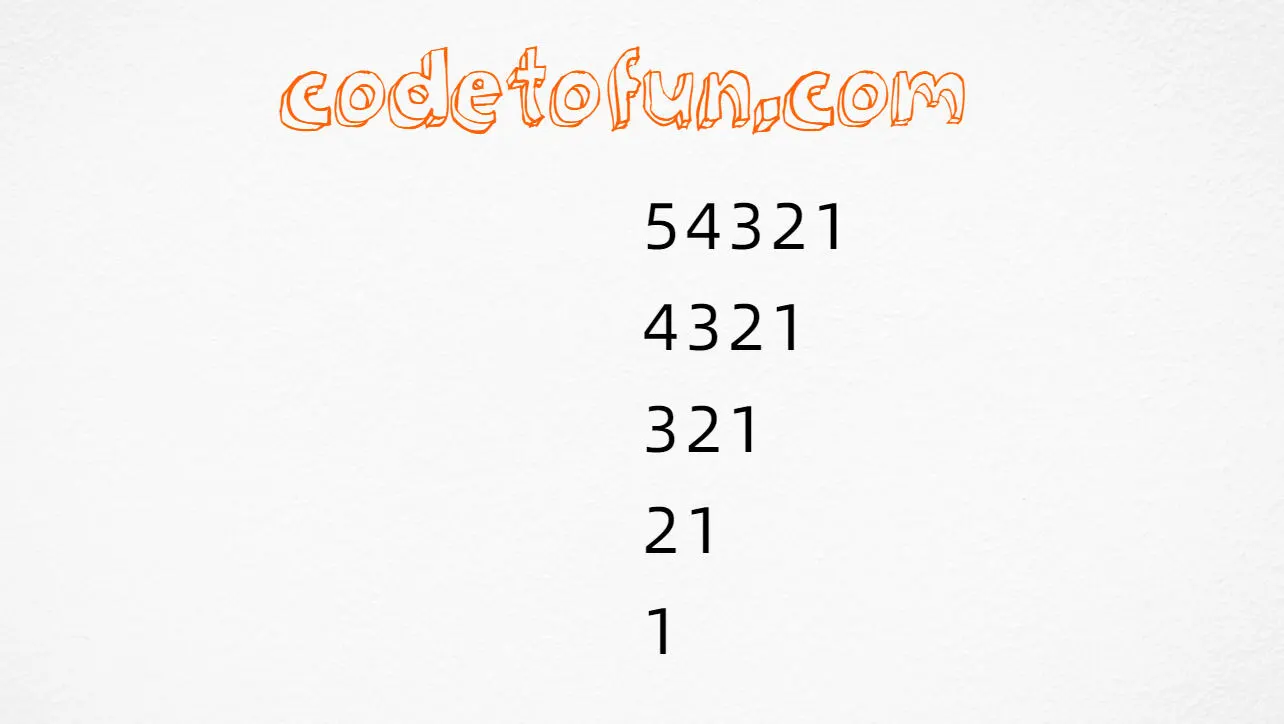
JavaScript Number Pattern 3

Photo Credit to CodeToFun
JavaScript Number Pattern 3
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j;
for(i=5; i>=1; i--)
{
for(j=i; j>=1; j--)
document.write(j);
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
54321 4321 321 21 1
🧠 How the Program Works
Let's break down the logic behind the code:
- <!DOCTYPE html>: This is the document type declaration for an HTML5 document. It indicates that the following content is written in HTML5.
- <html>: The opening tag for the HTML document.
- <body>: The opening tag for the HTML body, where the visible content of the web page is placed.
- <script>: This is the opening tag for including JavaScript code within the HTML document.
- var i, j;: This line declares two variables, i and j, using the var keyword. These variables will be used to control the loops.
- for(i=5; i>=1; i--): This line starts a loop using the for loop construct. It initializes i to 5, and the loop continues as long as i is greater than or equal to 1. After each iteration, i is decremented by 1.
- {: The opening brace marks the beginning of the loop's block of code.
- for(j=i; j>=1; j--): Inside the outer loop, this line starts another loop, this time using the variable j. j is initialized to the value of i, and the loop continues as long as j is greater than or equal to 1. After each iteration, j is decremented by 1.
- document.write(j);: Inside the inner loop, this line writes the value of j to the document. document.write() is a JavaScript function that writes content to the HTML document.
- document.write("<br>");: This line writes a line break (<br>) to the document after each inner loop iteration, causing the numbers to be displayed in separate lines.
- }: The closing brace marks the end of the inner loop's block of code.
- }: The closing brace marks the end of the outer loop's block of code.
- </script>: The closing tag for the JavaScript code block.
- </body>: The closing tag for the HTML body.
- </html>: The closing tag for the HTML document.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 3) please comment here. I will help you immediately.