
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
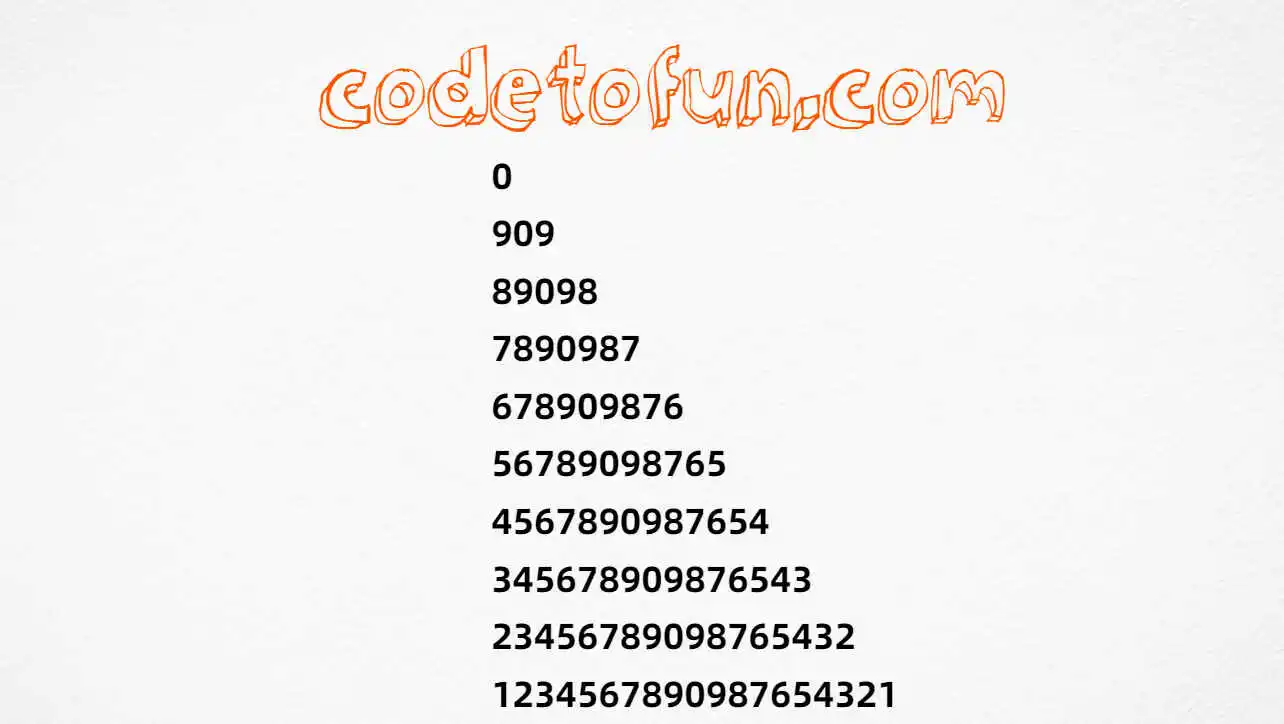
JavaScript Number Pattern 28

Photo Credit to CodeToFun
JavaScript Number Pattern 28
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
for(i=10; i>=1; i--)
{
for(j=i; j<10; j++)
document.write(j);
document.write("0");
for(k=9; k>=i; k--)
document.write(k);
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
0 909 89098 7890987 678909876 56789098765 4567890987654 345678909876543 23456789098765432 1234567890987654321
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, j, k;: This line declares three variables i, j, and k to be used in the loops.
- for(i=10; i>=1; i--): This is an outer loop that runs from i=10 down to i=1, decrementing i by 1 in each iteration. This loop controls the rows of the pattern.
- for(j=i; j<10; j++): This is an inner loop nested within the outer loop. It starts from the current value of i and goes up to j=9, incrementing j by 1 in each iteration. This loop generates the increasing sequence of numbers before the "0" in each row.
- document.write(j);: This line writes the current value of j (the numbers from the inner loop) to the web page.
- document.write("0");: This line writes the number "0" after the inner loop numbers.
- for(k=9; k>=i; k--): This is another inner loop nested within the outer loop. It starts from k=9 and goes down to the current value of i, decrementing k by 1 in each iteration. This loop generates the decreasing sequence of numbers after the "0" in each row.
- document.write(k);: This line writes the current value of k (the numbers from the second inner loop) to the web page.
- document.write("<br>");: This line writes a line break (<br>) to the web page, creating a new line for the next row of the pattern.
- The outer loop continues to iterate, and the process repeats for each value of i, generating the desired pattern.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 28) please comment here. I will help you immediately.