
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
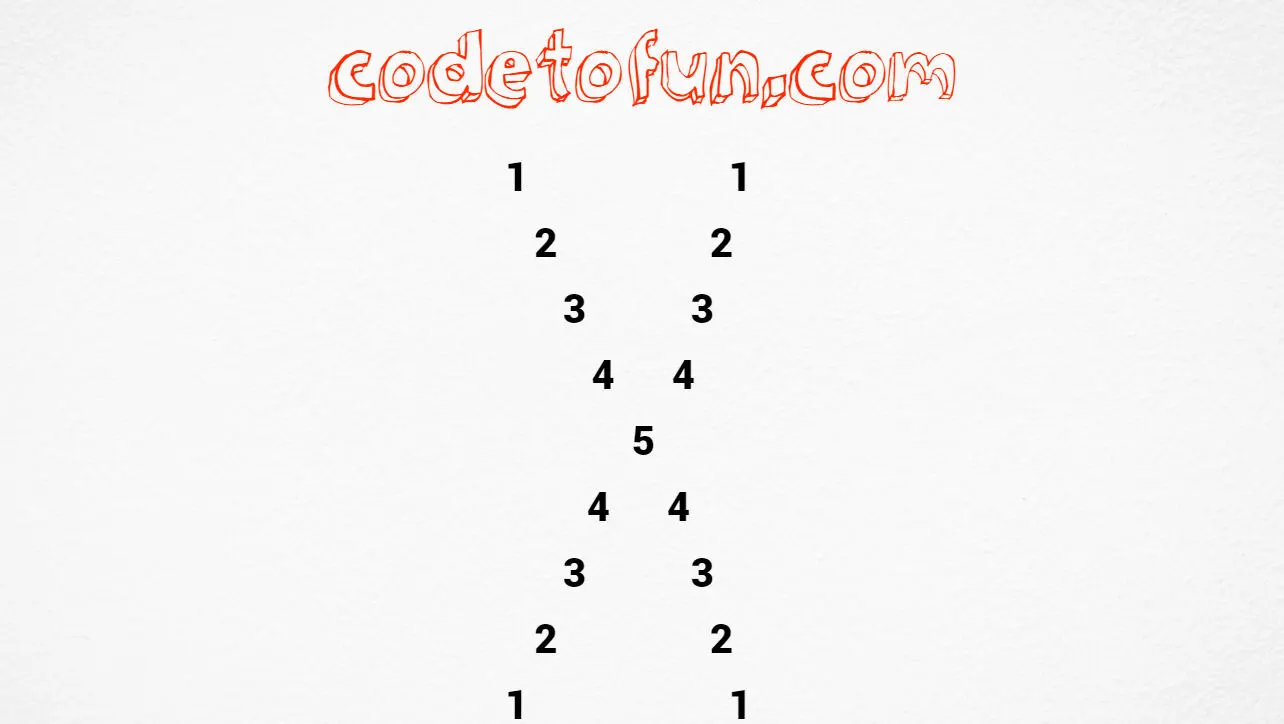
JavaScript Number Pattern 54

Photo Credit to CodeToFun
JavaScript Number Pattern 54
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
// First Part
for(i=1; i<=5; i++)
{
for(j=1; j<=5; j++)
{
if(i == j)
document.write(j);
else
document.write(" ");
}
for(k=4; k>=1; k--)
{
if(i == k)
document.write(k);
else
document.write(" ");
}
document.write("<br>");
}
// Second Part
for(i=4; i>=1; i--)
{
for(j=1; j<=5; j++)
{
if(i == j)
document.write(j);
else
document.write(" ");
}
for(k=4; k>=1; k--)
{
if(i == k)
document.write(k);
else
document.write(" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
1 1
2 2
3 3
4 4
5
4 4
3 3
2 2
1 1
🧠 How the Program Works
Let's break down the logic behind the code:
- Variable Declarations: Three variables i, j, and k are declared to be used as loop counters.
- First Part Loop (Top Half): This loop generates the top half of the pattern.
- The outer loop (for(i=1; i<=5; i++)) runs five times for i values from 1 to 5, representing the rows of the pattern.
- The first inner loop (for(j=1; j<=5; j++)) generates the first part of each row. It runs for j values from 1 to 5.
- If i is equal to j, it prints the value of j (a number) using document.write(j).
- Otherwise, it prints two non-breaking space characters ( ), which creates a gap.
- The second inner loop (for(k=4; k>=1; k--)) generates the second part of each row, which is the mirror image of the first part but in reverse. It runs for k values from 4 to 1.
- If i is equal to k, it prints the value of k.
- Otherwise, it prints two non-breaking space characters.
- After both inner loops, a line break <br> is added to move to the next row.
- Second Part Loop (Bottom Half): This loop generates the bottom half of the pattern, which is similar to the first part but mirrored vertically.
- The outer loop (for(i=4; i>=1; i--)) runs four times for i values from 4 to 1, representing the rows of the bottom half.
- The first inner loop (for(j=1; j<=5; j++)) generates the first part of each row, just like in the first part.
- The second inner loop (for(k=4; k>=1; k--)) generates the second part of each row, similar to the first part.
- Again, a line break <br> is added after the loops to move to the next row.
- Output: The program uses document.write() to output the pattern to the web page.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 54), please comment here. I will help you immediately.