
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
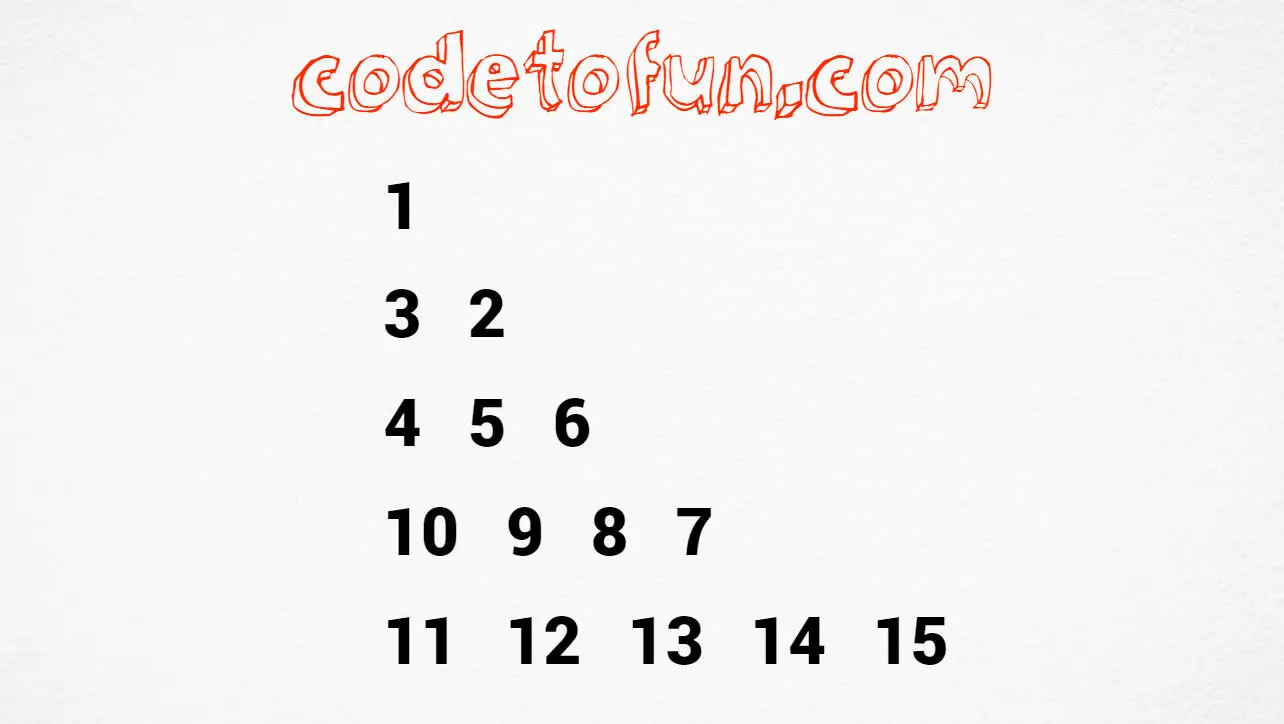
JavaScript Number Pattern 51

Photo Credit to CodeToFun
JavaScript Number Pattern 51
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<head>
<style>
div{
display: inline-block;
text-align: center;
width: 22px;
}
</style>
</head>
<body>
<script>
var i, k = 1, m = 1;
for(i=1; i<=5; i++)
{
m = k + i - 1;
for(j=1; j<=i; j++)
{
if(i % 2 == 1)
document.write("<div>"+ k +"</div>");
else
document.write("<div>"+ m-- +"</div>");
k++;
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
1 3 2 4 5 6 10 9 8 7 11 12 13 14 15
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, k = 1, m = 1;: This line declares three variables: i, k, and m. k and m are initialized to 1.
- for(i=1; i<=5; i++): This is the outer loop that iterates from 1 to 5. It uses the variable i to keep track of the current iteration.
- Inside the outer loop, we have:
- m = k + i - 1;: This line calculates the value of m for the current iteration of the outer loop.
- for(j=1; j<=i; j++): This is an inner loop that iterates from 1 to the value of i. It uses the variable j to keep track of the inner loop's current iteration.
- Inside the inner loop, we have a conditional statement:
- if(i % 2 == 1): This checks if the value of i is odd.
- If the above condition is true, it executes the following line: document.write("<div>"+ k +"</div>");. This line writes a <div> element to the document containing the value of k.
- If the condition is false (i.e., i is even), it executes the following line: document.write("<div>"+ m-- +"</div>");. This line writes a <div> element to the document containing the value of m, and then decrements m.
- Regardless of whether i is odd or even, the variable k is incremented with each iteration of the inner loop.
- After the inner loop completes, the following line is executed: document.write("<br>");. This writes a line break (<br>) to the document, creating a new line after each set of <div> elements.
- The outer loop continues to the next iteration until i reaches 5.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 51) please comment here. I will help you immediately.