
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- JS Alphabet Pattern
JavaScript Number Pattern 31

Photo Credit to CodeToFun
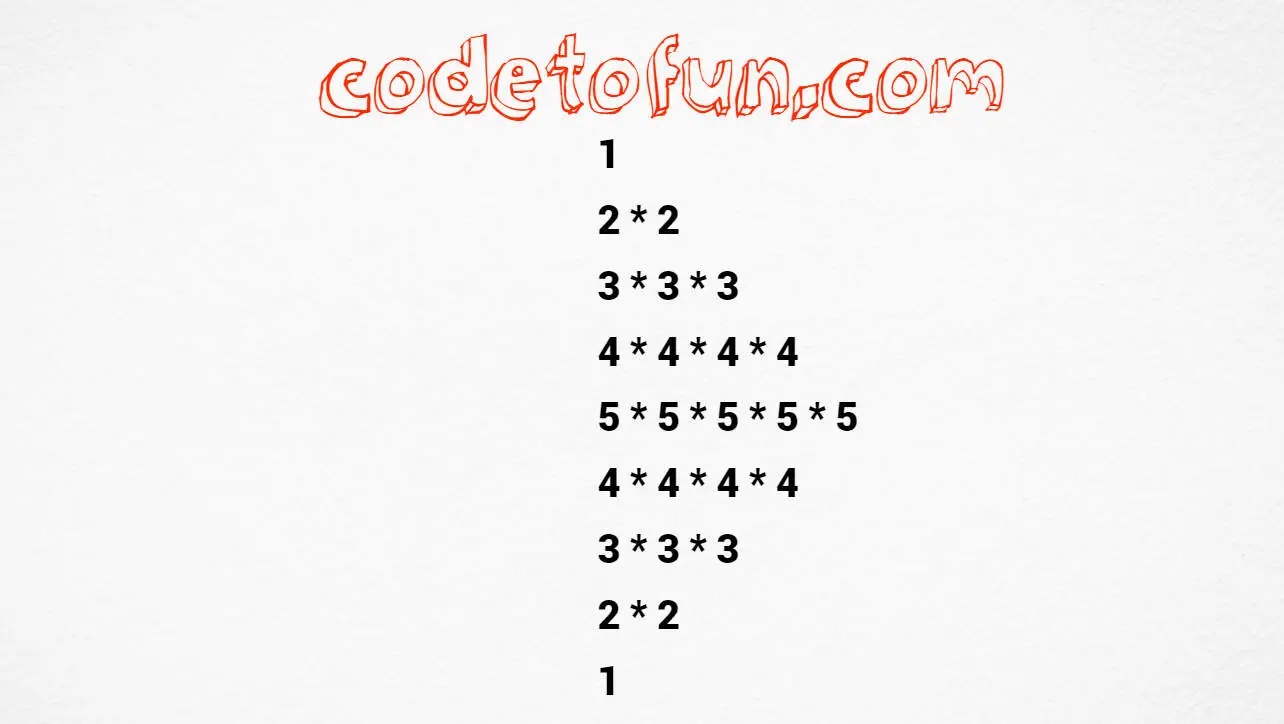
JavaScript Number Pattern 31
Here`s a program that prints the above number pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
// First Part
for(i=1; i<=5; i++)
{
for(j=1; j<i*2; j++)
{
if(j % 2 == 0)
document.write("*");
else
document.write(i);
}
document.write("<br>");
}
// Second Part
for(i=4; i>=1; i--)
{
for(j=1; j<i*2; j++)
{
if(j % 2 == 0)
document.write("*");
else
document.write(i);
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
1 2*2 3*3*3 4*4*4*4 5*5*5*5*5 4*4*4*4 3*3*3 2*2 1
🧠 How the Program Works
Let's break down the logic behind the code:
- First Part:
- for(i=1; i<=5; i++): This is the outer loop that iterates over the values of i from 1 to 5 (inclusive).
- for(j=1; j<i*2; j++): This is the inner loop that iterates over the values of j from 1 to i*2 - 1. The value of i*2 determines the number of iterations in each inner loop, and j is used to control whether an asterisk (*) or the value of i should be printed.
- if(j % 2 == 0): If the current value of j is even (divisible by 2), it prints an asterisk (*).
- else: If the condition above is not met, it prints the value of i.
- document.write("<br>");: After each inner loop iteration, a line break (<br>) is written to the document. This moves the output to the next line, creating a pattern effect.
- Second Part:
- for(i=4; i>=1; i--): This is the second outer loop that iterates over the values of i from 4 down to 1 (inclusive).
- for(j=1; j<i*2; j++): Similar to the first part, this is the inner loop that iterates over the values of j from 1 to i*2 - 1.
- if(j % 2 == 0): Same as in the first part, if j is even, it prints an asterisk (*).
- else: If the condition above is not met, it prints the value of i.
- document.write("<br>");: After each inner loop iteration, a line break (<br>) is written to the document.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Number Pattern 31) please comment here. I will help you immediately.