
C# Topics
- C# Intro
- C# String Methods
- C# Interview Programs
- C# Star Pattern
- C# Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- C# Alphabet Pattern
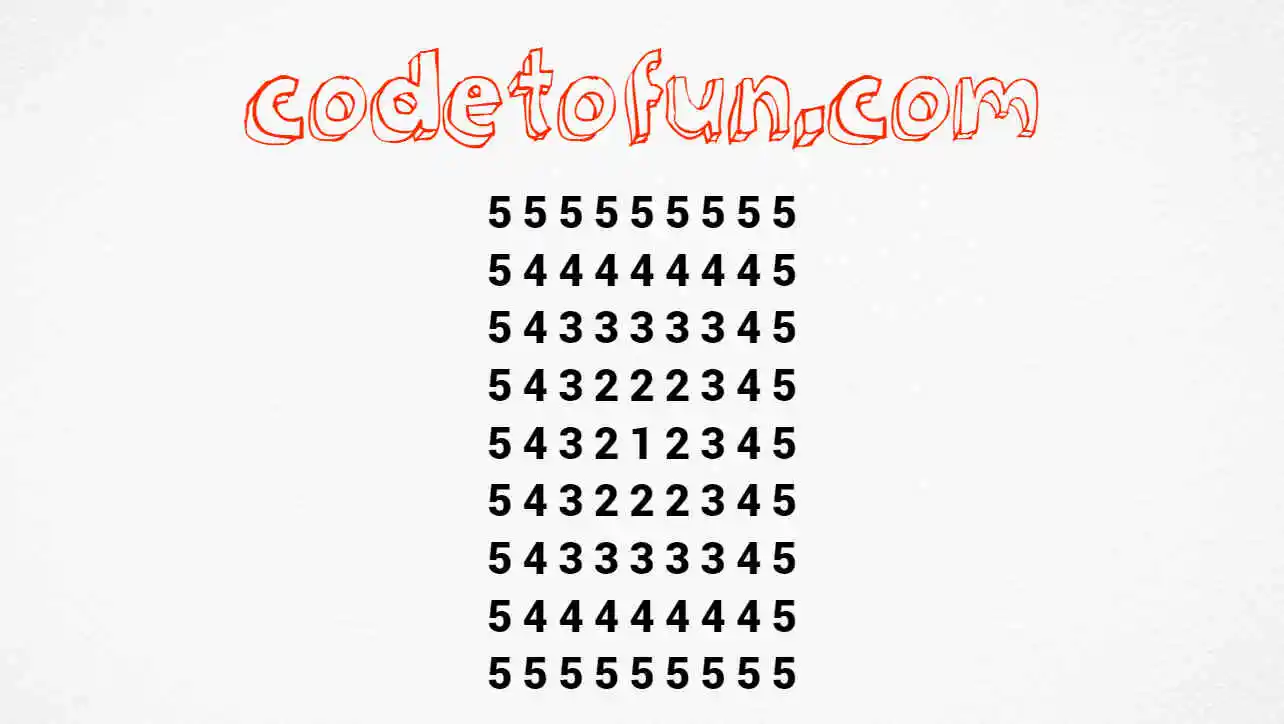
C# Number Pattern 47

Photo Credit to CodeToFun
C# Number Pattern 47
Here`s a program that prints the above number pattern using C# Programming:
using System;
namespace myApp {
class Program {
static void Main(string[] args) {
int i, j;
int k = 5;
for (i = k; i >= 1; i--) {
for (j = k; j >= 1; j--) {
if (j > i)
Console.Write(j + " ");
else
Console.Write(i + " ");
}
for (j = 2; j <= k; j++) {
if (j > i)
Console.Write(j + " ");
else
Console.Write(i + " ");
}
Console.WriteLine();
}
for (i = 2; i <= k; i++) {
for (j = k; j >= 1; j--) {
if (j > i)
Console.Write(j + " ");
else
Console.Write(i + " ");
}
for (j = 2; j <= k; j++) {
if (j > i)
Console.Write(j + " ");
else
Console.Write(i + " ");
}
Console.WriteLine();
}
}
}
}💻 Testing the Program
When you run the above program, it will print the following output:
5 5 5 5 5 5 5 5 5 5 4 4 4 4 4 4 4 5 5 4 3 3 3 3 3 4 5 5 4 3 2 2 2 3 4 5 5 4 3 2 1 2 3 4 5 5 4 3 2 2 2 3 4 5 5 4 3 3 3 3 3 4 5 5 4 4 4 4 4 4 4 5 5 5 5 5 5 5 5 5 5
🧠 How the Program Works
Let's break down the logic behind the code:
- The program starts with the usual using System; statement, which allows the usage of classes and methods from the System namespace.
- The program defines a new namespace called myApp. Namespaces are used to organize code and prevent naming conflicts.
- Inside the myApp namespace, there is a class named Program. A class is a blueprint for creating objects with specific behaviors and attributes.
- The Main method is declared as static and is the entry point of the program. When the program is executed, it starts executing from the Main method.
- Inside the Main method, three variables are declared: i, j, and k. i and j are integers that will be used as loop counters, and k is initialized to the value 5.
- The program enters a nested loop structure using two for loops. The outer loop iterates from k to 1 (both inclusive) and is controlled by the variable i.
- Inside the outer loop, the first inner loop iterates from k to 1 (both inclusive) and is controlled by the variable j.
- There is an if-else condition inside the first inner loop. If j is greater than i, it prints the value of j followed by a space. Otherwise, it prints the value of i followed by a space.
- After printing the values in the first inner loop, the second inner loop starts, which iterates from 2 to k (both inclusive) and is again controlled by the variable j.
- Similar to the first inner loop, there is an if-else condition inside the second inner loop that prints either the value of j or i, followed by a space.
- After both the inner loops finish, a new line is printed to move to the next row in the output.
- The outer loop continues to iterate and repeats the same process for all values of i from k to 1.
- Once the outer loop is done, the program enters another for loop. This time, it starts from 2 and goes up to k (both inclusive). This loop will produce the bottom half of the output.
- Inside this second loop, the program follows the same pattern as before, printing the values of j and i based on the if-else condition.
- After printing the values for both inner loops in the second loop, a new line is printed to move to the next row in the output.
- The program completes execution, and the output is displayed in the console, showing a pattern of numbers that resembles a pyramid with k as the highest value.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (C# Number Pattern 47) please comment here. I will help you immediately.