
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
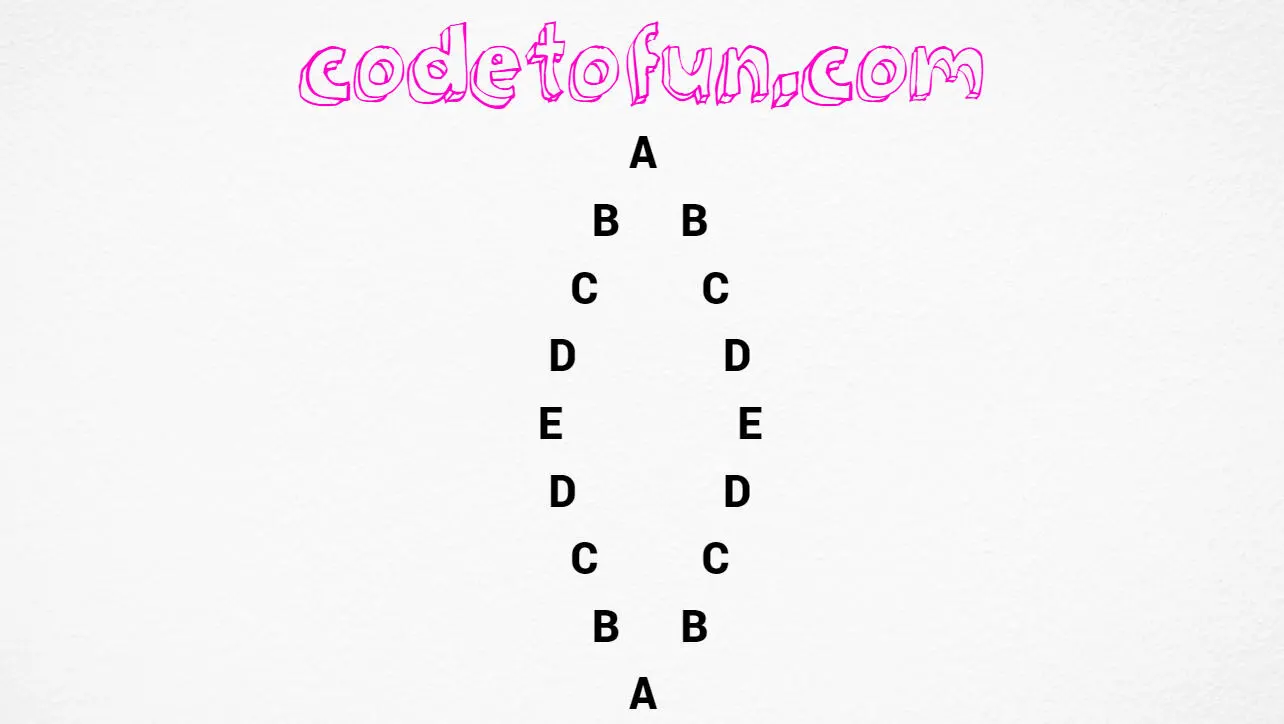
JavaScript Alphabet Pattern 34

Photo Credit to CodeToFun
JavaScript Alphabet Pattern 34
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
// First Part
for(i=65; i<=69; i++)
{
for(j=69; j>=65; j--)
{
if(i == j)
document.write(String.fromCharCode(j));
else
document.write(" ");
}
for(k=66; k<=69; k++)
{
if(i == k)
document.write(String.fromCharCode(k));
else
document.write(" ");
}
document.write("<br>");
}
// Second Part
for(i=68; i>=65; i--)
{
for(j=69; j>=65; j--)
{
if(i == j)
document.write(String.fromCharCode(j));
else
document.write(" ");
}
for(k=66; k<=69; k++)
{
if(i == k)
document.write(String.fromCharCode(k));
else
document.write(" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A
B B
C C
D D
E E
D D
C C
B B
A
🧠 How the Program Works
Let's break down the logic behind the code:
- Three variables i, j, and k are declared to be used as loop counters.
- The outer loop runs five times, with i ranging from 65 to 69. These ASCII values correspond to the characters A to E.
- Inside the outer loop, the first inner loop runs. It uses the variable j, which starts at 69 (ASCII value of 'E') and decrements down to 65 (ASCII value of 'A').
- Inside the first inner loop, there's an if condition comparing i and j. If they are equal, it means that the current position in the pattern corresponds to the character represented by i (e.g., if i is 65, then 'A').
- If i and j are equal, the corresponding character is written using document.write(String.fromCharCode(j));.
- If i and j are not equal, two non-breaking spaces are written using document.write(" ");.
- After the first inner loop completes, the second inner loop runs. It uses the variable k, which starts at 66 (ASCII value of 'B') and increments up to 69 (ASCII value of 'E').
- Inside the second inner loop, there's an if condition comparing i and k. If they are equal, it means that the current position in the pattern corresponds to the character represented by i.
- If i and k are equal, the corresponding character is written using document.write(String.fromCharCode(k));.
- If i and k are not equal, two non-breaking spaces are written using document.write(" ");.
- After both inner loops complete, a line break <br> is written to move to the next row.
- The outer loop continues until i reaches 69 (ASCII value of 'E'), generating the desired pattern of characters and spaces.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 34) please comment here. I will help you immediately.