
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
JavaScript Alphabet Pattern 31

Photo Credit to CodeToFun
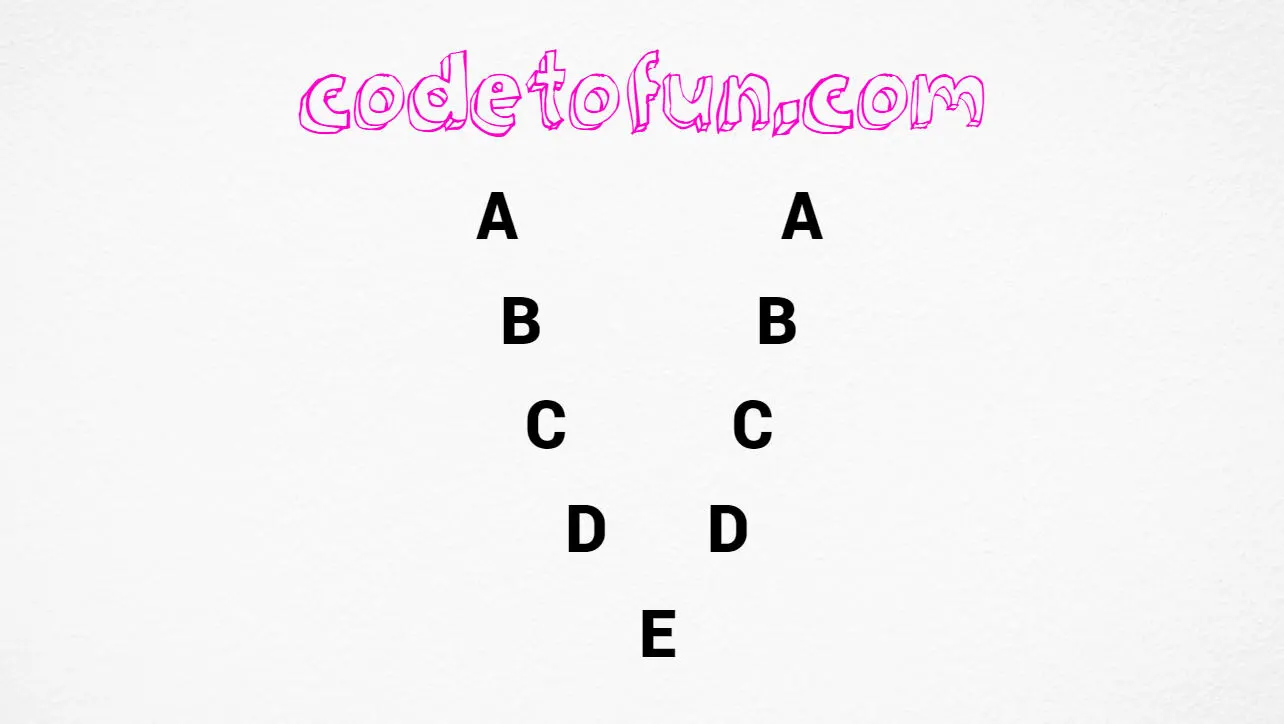
JavaScript Alphabet Pattern 31
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j, k;
for(i=65; i<=69; i++)
{
for(j=65; j<=69; j++)
{
if(i == j)
document.write(String.fromCharCode(j));
else
document.write(" ");
}
for(k=68; k>=65; k--)
{
if(i == k)
document.write(String.fromCharCode(k));
else
document.write(" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A A
B B
C C
D D
E
🧠 How the Program Works
Let's break down the logic behind the code:
- Initialization of Variables: The program begins by declaring three variables i, j, and k. These variables will be used in the loops to control the iterations.
- Outer Loop (i loop): This loop runs from 65 to 69 (ASCII values of 'A' to 'E'). It controls the rows of the pattern.
- Inner Loop (j loop): Within the outer loop, there's another loop that also runs from 65 to 69. It controls the printing of characters in the first half of each row.
- Condition Check (if(i == j)): Inside the inner loop, there's a conditional statement that checks if i is equal to j. If it is, then it prints the character represented by the ASCII value j. This will print 'A' when i and j are both 65, 'B' when they are both 66, and so on.
- Else Condition: If i is not equal to j, it means the program needs to print spaces. In this case, it prints , which represents two non-breaking spaces.
- Middle Loop (k loop): After the inner loop, there's another loop that runs from 68 to 65. It controls the printing of characters in the second half of each row.
- Condition Check (if(i == k)): Similar to the inner loop's condition, this one checks if i is equal to k. If true, it prints the character represented by the ASCII value k. This will print 'D' when i is 68 and k is 68, 'C' when i is 67 and k is 67, and so on.
- Else Condition: If i is not equal to k, it prints .
- Line Break: After the two inner loops, the program inserts a <br> tag to move to the next line, creating a new row in the pattern.
- Repeat for All Rows: The outer loop continues to run, repeating the process described above for each value of i from 65 to 69.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 31) please comment here. I will help you immediately.