
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
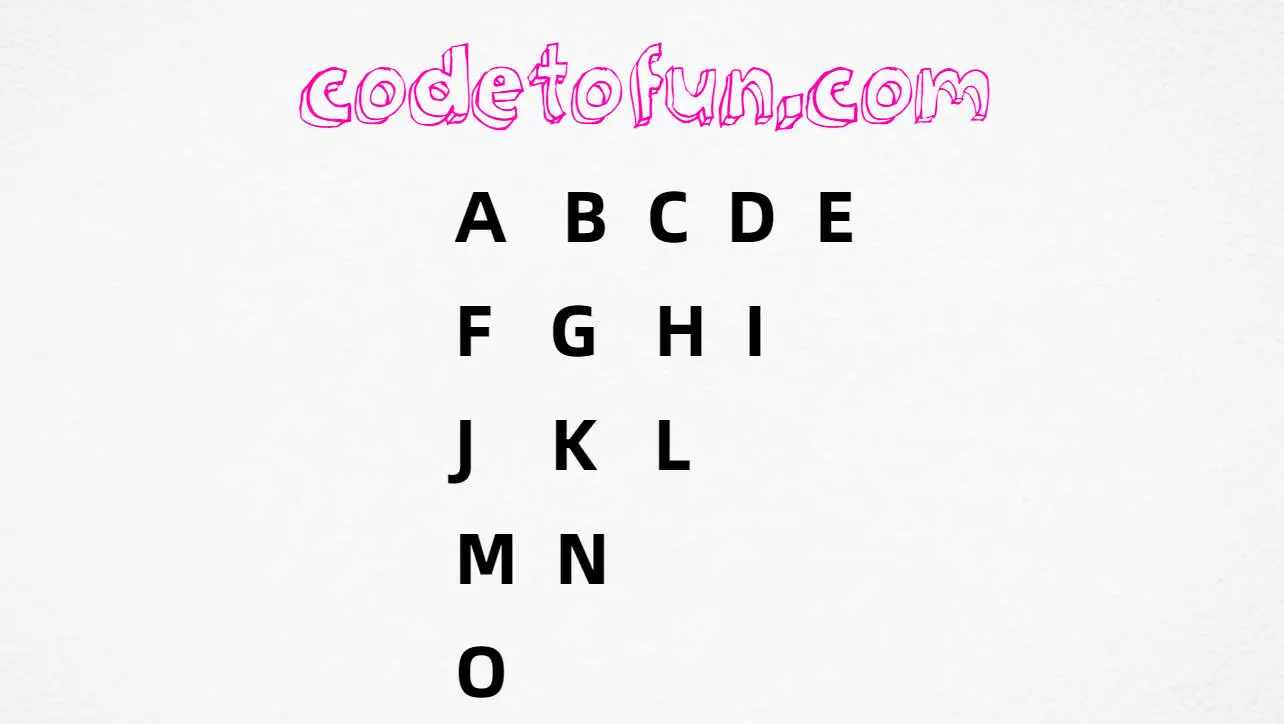
JavaScript Alphabet Pattern 25

Photo Credit to CodeToFun
JavaScript Alphabet Pattern 25
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j;
var k = 65;
for(i=65; i<=69; i++)
{
for(j=69; j>=i; j--)
document.write(String.fromCharCode(k++) + " ");
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A B C D E F G H I J K L M N O
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, j;: This declares two variables i and j to be used as loop counters.
- var k = 65;: Initializes a variable k with the ASCII value of the character 'A'. In ASCII, 'A' has the value 65.
- for(i=65; i<=69; i++): This is an outer loop that runs from i being initialized with 65 (ASCII value of 'A') up to 69 (ASCII value of 'E') inclusive.
- Inside the outer loop, there's an inner loop: for(j=69; j>=i; j--). This inner loop runs from j initialized with 69 down to the value of i. This creates a decreasing sequence of values from 69 down to the value of i.
- document.write(String.fromCharCode(k++) + " ");: Within the inner loop, this line is responsible for writing characters to the document. String.fromCharCode(k++) converts the current value of k to its corresponding character. For example, if k is 65, it will be converted to 'A'. The k++ increments k after each use. The character is followed by a space, and the result is written to the document using document.write().
- After the inner loop completes, document.write("<br>"); is used to write a line break (<br>) to the document, moving the output to the next line.
- The inner loop continues to execute for each value of i, generating the pattern of characters in decreasing order within each line, and moving to a new line after each inner loop completes.
- The outer loop increments i and repeats the above process until i reaches 69 (ASCII value of 'E'), completing the pattern generation.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 25) please comment here. I will help you immediately.