
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
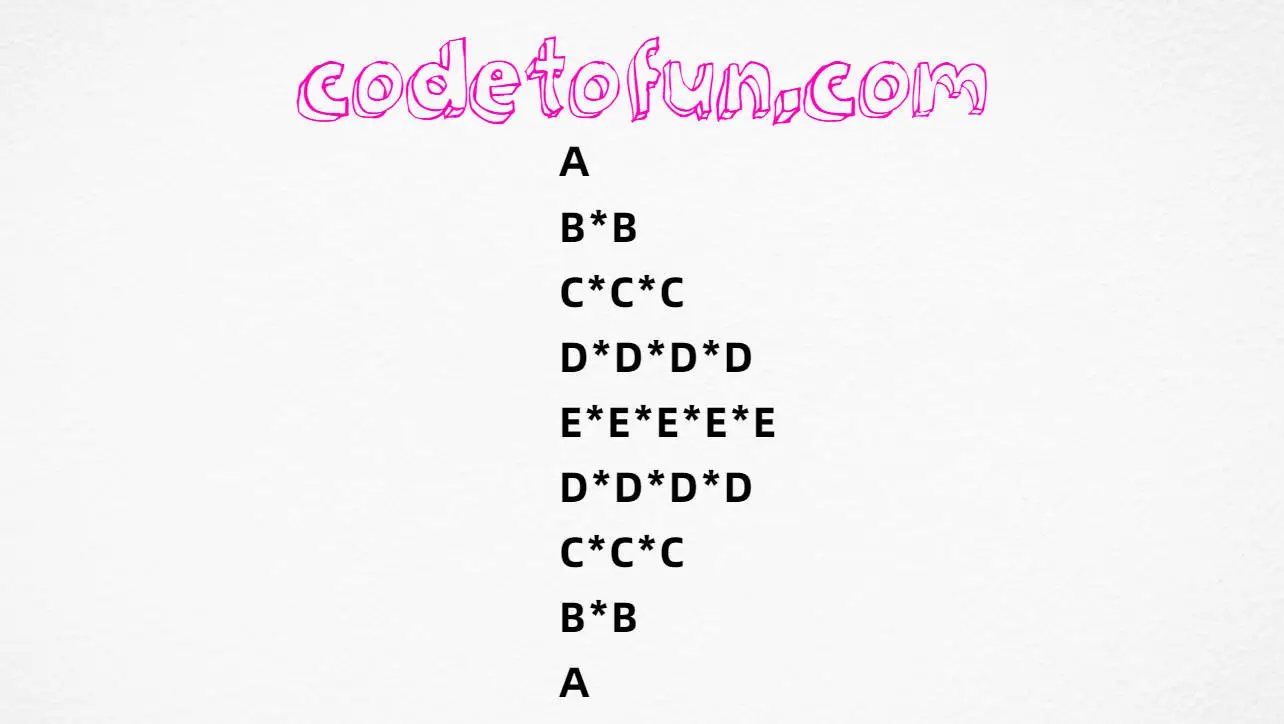
JavaScript Alphabet Pattern 21

Photo Credit to CodeToFun
JavaScript Alphabet Pattern 21
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j;
// First Part
for(i=1; i<=5; i++)
{
for(j=1; j<i*2; j++)
{
if(j % 2 == 0)
document.write("*");
else
document.write(String.fromCharCode(i+64));
}
document.write("<br>");
}
// Second Part
for(i=4; i>=1; i--)
{
for(j=1; j<i*2; j++)
{
if(j % 2 == 0)
document.write("*");
else
document.write(String.fromCharCode(i+64));
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A B*B C*C*C D*D*D*D E*E*E*E*E D*D*D*D C*C*C B*B A
🧠 How the Program Works
Let's break down the logic behind the code:
- Initialization:
- var i, j;: Declares two variables i and j to be used in the loops.
- First Part (Upper Half):
- The outer loop for(i=1; i<=5; i++) iterates through values of i from 1 to 5.
- The inner loop for(j=1; j<i*2; j++) iterates through values of j from 1 to i * 2 - 1.
- Inside the inner loop, there's an if condition: if(j % 2 == 0). If j is even, it prints an asterisk (*).
- If j is odd, it prints a character using String.fromCharCode(i+64). Here, i+64 converts the value of i to its corresponding uppercase letter in the ASCII table. For example, if i is 1, then the ASCII code for 'A' is 65, and since i+64 is 65, it will print 'A'.
- After the inner loop completes for each i, a line break <br> is printed to move to the next line.
- Second Part (Lower Half):
- The second part is similar to the first part but in reverse order. The outer loop for(i=4; i>=1; i--) iterates through values of i from 4 to 1.
- The inner loop for(j=1; j<i*2; j++) iterates through values of j from 1 to i * 2 - 1.
- The if condition and character printing inside the inner loop are the same as in the first part.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 21) please comment here. I will help you immediately.