
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
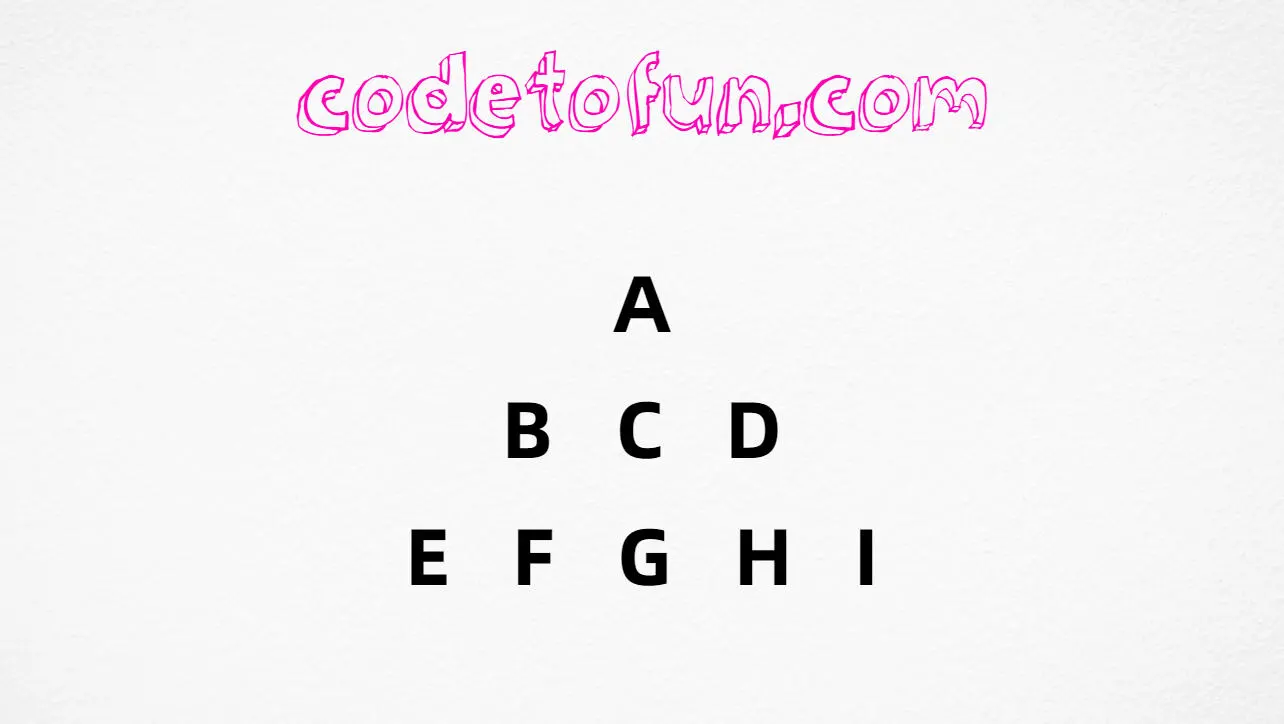
JavaScript Alphabet Pattern 16

Photo Credit to CodeToFun
JavaScript Alphabet Pattern 16
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<body>
<script>
var i, j;
var k = 65;
for(i=65; i<=69; i+=2)
{
for(j=69; j>=65; j--)
{
if(j > i)
document.write(" ");
else
document.write(String.fromCharCode(k++)+" ");
}
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A B C D E F G H I
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, j;: Declare two variables i and j to be used in loops.
- var k = 65;: Initialize variable k with the ASCII code for the character 'A'.
- for(i=65; i<=69; i+=2): This is the outer loop. It starts with i set to 65 (ASCII for 'A') and continues as long as i is less than or equal to 69. It increments i by 2 in each iteration. This loop controls the rows of the pattern and skips every second row.
- for(j=69; j>=65; j--): This is the inner loop. It starts with j set to 69 and continues as long as j is greater than or equal to 65. It decrements j by 1 in each iteration. This loop controls the columns of the pattern.
- Inside the inner loop, there is an if statement that checks whether j is greater than i. If it is, spaces are written to the document ( ) to create the triangular shape. If not, it writes a character to the document using String.fromCharCode(k++) (which converts the ASCII code to its corresponding character) and increments k.
- After the inner loop, the program writes a line break (<br>) to move to the next row of the pattern.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 16) please comment here. I will help you immediately.