
JS Topics
- JS Intro
- JS File Handling
- JS Array Methods
- JS Console Methods
- JS Date Methods
- JS Navigator Methods
- JS Node Methods
- JS Number Methods
- JS String Properties
- JS String Methods
- JS Window Methods
- JS Cookies
- JS Interview Programs
- JS Star Pattern
- JS Number Pattern
- JS Alphabet Pattern
- Alphabet Pattern 1
- Alphabet Pattern 2
- Alphabet Pattern 3
- Alphabet Pattern 4
- Alphabet Pattern 5
- Alphabet Pattern 6
- Alphabet Pattern 7
- Alphabet Pattern 8
- Alphabet Pattern 9
- Alphabet Pattern 10
- Alphabet Pattern 11
- Alphabet Pattern 12
- Alphabet Pattern 13
- Alphabet Pattern 14
- Alphabet Pattern 15
- Alphabet Pattern 16
- Alphabet Pattern 17
- Alphabet Pattern 18
- Alphabet Pattern 19
- Alphabet Pattern 20
- Alphabet Pattern 21
- Alphabet Pattern 22
- Alphabet Pattern 23
- Alphabet Pattern 24
- Alphabet Pattern 25
- Alphabet Pattern 26
- Alphabet Pattern 27
- Alphabet Pattern 28
- Alphabet Pattern 29
- Alphabet Pattern 30
- Alphabet Pattern 31
- Alphabet Pattern 32
- Alphabet Pattern 33
- Alphabet Pattern 34
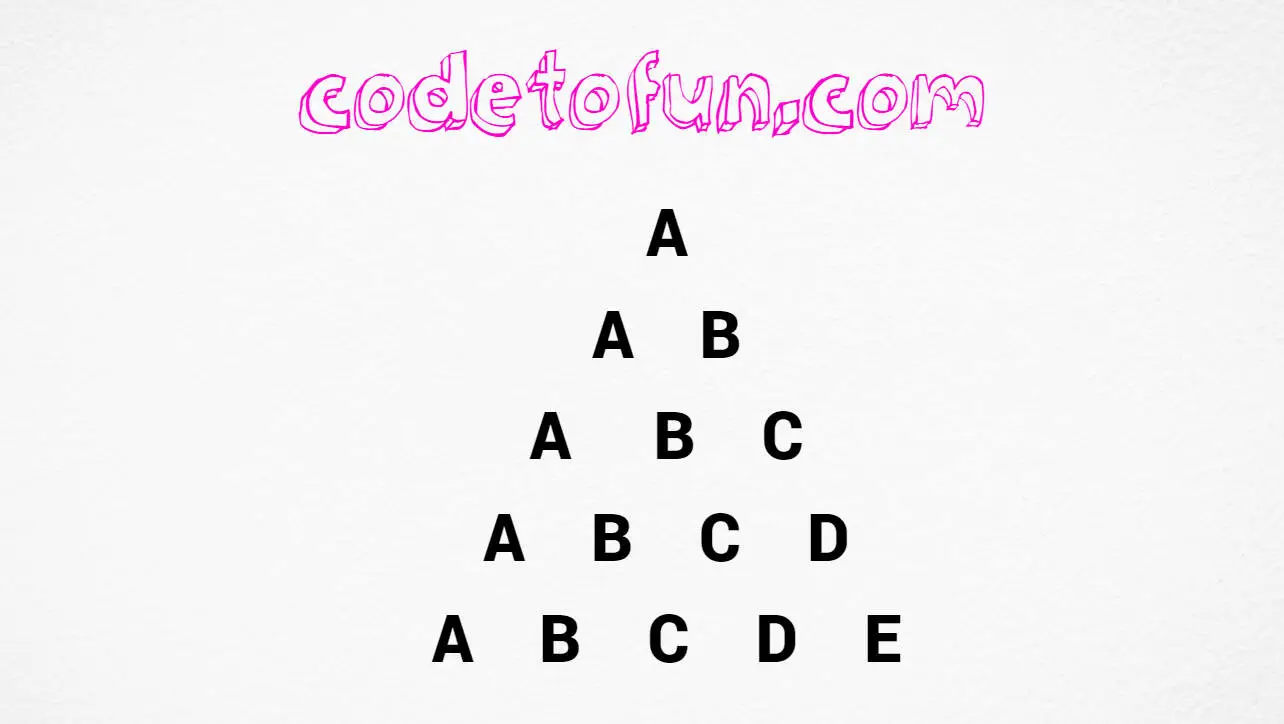
JavaScript Alphabet Pattern 27

Photo Credit to CodeToFun
JavaScript Alphabet Pattern 27
Here`s a program that prints the above alphabet pattern using JavaScript Programming:
<!DOCTYPE html>
<html>
<head>
<style>
div{
display: inline-block;
text-align: center;
width: 18px;
}
</style>
</head>
<body>
<script>
var i, j, k;
for(i=65; i<=69; i++)
{
for(j=69; j>i; j--)
document.write(" ");
for(k=65; k<=i; k++)
document.write("<div>"+String.fromCharCode(k)+"</div>");
document.write("<br>");
}
</script>
</body>
</html>💻 Testing the Program
When you run the above program, it will print the following output:
A A B A B C A B C D A B C D E
🧠 How the Program Works
Let's break down the logic behind the code:
- var i, j, k;: This declares three variables i, j, and k that will be used as loop counters.
- for(i=65; i<=69; i++): This outer loop runs from i = 65 to 69. These values correspond to the ASCII codes of uppercase English letters 'A' to 'E'.
- {: The opening curly brace marks the beginning of the outer loop's block.
- for(j=69; j>i; j--): This nested loop runs from j = 69 to one less than the value of i. The purpose of this loop is to print spaces before the characters.
- document.write(" ");: This line writes two non-breaking space entities to the document. These spaces create an indentation effect, making the pattern look like a pyramid.
- for(k=65; k<=i; k++): Another nested loop runs from k = 65 to the current value of i. This loop prints the characters.
- document.write("<div>"+String.fromCharCode(k)+"</div>");: This line writes a <div> element to the document containing the character corresponding to the current value of k (ASCII code) converted using String.fromCharCode(k).
- document.write("<br>");: After each row of characters is printed, this line writes a <br> element to the document to move to the next line.
- }: The closing curly brace marks the end of the outer loop's block.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the alphabet pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (JavaScript Alphabet Pattern 27) please comment here. I will help you immediately.