
C Topics
- C Intro
- C Control Statement
- C Control Loops
- C String Functions
- C Math Functions
- C Header Files
- C Interview Programs
- C Star Pattern
- C Number Pattern
- Number Pattern 1
- Number Pattern 2
- Number Pattern 3
- Number Pattern 4
- Number Pattern 5
- Number Pattern 6
- Number Pattern 7
- Number Pattern 8
- Number Pattern 9
- Number Pattern 10
- Number Pattern 11
- Number Pattern 12
- Number Pattern 13
- Number Pattern 14
- Number Pattern 15
- Number Pattern 16
- Number Pattern 17
- Number Pattern 18
- Number Pattern 19
- Number Pattern 20
- Number Pattern 21
- Number Pattern 22
- Number Pattern 23
- Number Pattern 24
- Number Pattern 25
- Number Pattern 26
- Number Pattern 27
- Number Pattern 28
- Number Pattern 29
- Number Pattern 30
- Number Pattern 31
- Number Pattern 32
- Number Pattern 33
- Number Pattern 34
- Number Pattern 35
- Number Pattern 36
- Number Pattern 37
- Number Pattern 38
- Number Pattern 39
- Number Pattern 40
- Number Pattern 41
- Number Pattern 42
- Number Pattern 43
- Number Pattern 44
- Number Pattern 45
- Number Pattern 46
- Number Pattern 47
- Number Pattern 48
- Number Pattern 49
- Number Pattern 50
- Number Pattern 51
- Number Pattern 52
- Number Pattern 53
- Number Pattern 54
- Number Pattern 55
- Number Pattern 56
- Number Pattern 57
- Number Pattern 58
- Number Pattern 59
- Number Pattern 60
- Number Pattern 61
- Number Pattern 62
- C Alphabet Pattern
C Number Pattern 53

Photo Credit to CodeToFun
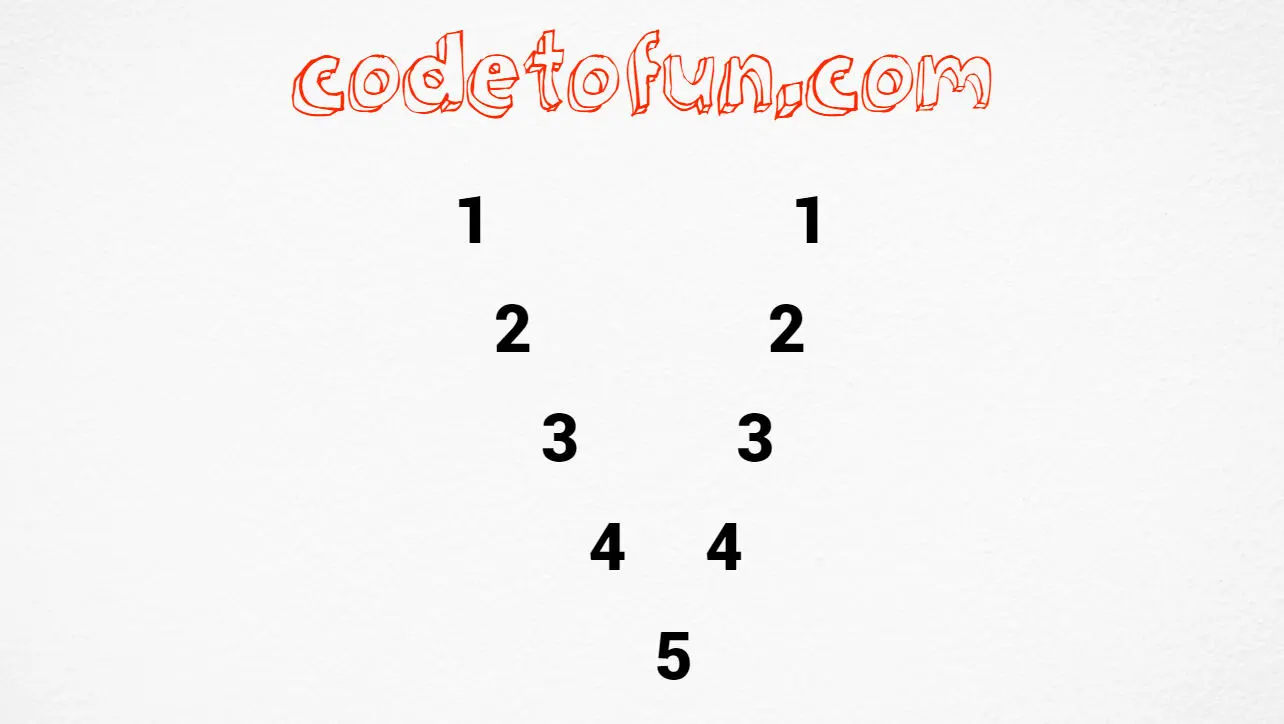
C Number Pattern 53
Here`s a program that prints the above number pattern using C Programming:
#include <stdio.h>
int main()
{
int i, j, k;
for(i=1; i<=5; i++)
{
for(j=1; j<=5; j++)
{
if(i == j)
printf("%d", j);
else
printf(" ");
}
for(k=4; k>=1; k--)
{
if(i == k)
printf("%d", k);
else
printf(" ");
}
printf("\n");
}
return 0;
}
💻 Testing the Program
When you run the above program, it will print the following output:
1 1
2 2
3 3
4 4
5
🧠 How the Program Works
Let's break down the logic behind the code:
- Outer loop: for(i=1; i<=5; i++)
- It iterates from i = 1 to i = 5 to control the number of rows in the pattern.
- First inner loop: for(j=1; j<=5; j++)
- It prints spaces or the value of j based on the condition i == j.
- If i is equal to j, it prints the value of j.
- Otherwise, it prints a space.
- Second inner loop: for(k=4; k>=1; k--)
- It prints spaces or the value of k based on the condition i == k.
- If i is equal to k, it prints the value of k.
- Otherwise, it prints a space.
- The loop iterates from k = 4 to k = 1, printing the numbers in decreasing order.
- printf("\n") is used to move to the next line after each row of the pattern.
The pattern is created by printing numbers in a triangular shape. The diagonal line from top-left to bottom-right contains the numbers 1 to 5. The numbers above and below the diagonal line are indented with spaces. This indentation is achieved by checking if i is equal to j or k and printing the respective number or a space.
💯 Tips for Enhancement:
Explore the versatility of this pattern by adjusting its parameters. Whether you increase or decrease the size, tweak the spacing, or modify the characters used, each change opens up a world of possibilities, allowing you to customize and create your unique visual effects.
✔ Conclusion:
Creating visually appealing patterns is not only a fun endeavour but also a great way to enhance your programming or design skills. We hope this tutorial has inspired you to explore the world of creative coding. Share your creations with us, and let your imagination run wild!
🤗 Closing Call-to-Action:
We'd love to see your unique interpretations of the number pattern. Share your creations in the comments below, and don't hesitate to reach out if you have any questions or suggestions for future tutorials. Happy coding!
👨💻 Join our Community:
Author

For over eight years, I worked as a full-stack web developer. Now, I have chosen my profession as a full-time blogger at codetofun.com.
Buy me a coffee to make codetofun.com free for everyone.
Buy me a Coffee












If you have any doubts regarding this article (C Number Pattern 53) please comment here. I will help you immediately.